참고
- useMutation의 중복 로직 제거: https://east-star.tistory.com/43
컴포넌트 내부에 선언된 useQuery
기존에는 컴포넌트 내부에 useQuery가 선언되어 있어서 불편한 점이 있었습니다.
- 데이터 업데이트 후, invalidateQueries를 이용해 데이터 refresh 필요
- 분산되어 있는 queryKey, queryOption 확인을 위해 useQuery가 선언되어 있는 컴포넌트로 이동하여 확인
모임에 관련된 query들을 모아놓은 useClass
분산되어 있는 queryKey와 queryOption을 쉽게 관리할 수 있도록 useClass라는 커스텀 hook을 만들어서 문제를 해결했습니다.
그런데, 개발을 진행하다보니 useClass가 조금 거대해졌습니다. 그래서 'classList'와 'classDetail' 로 분리하기로 했습니다.

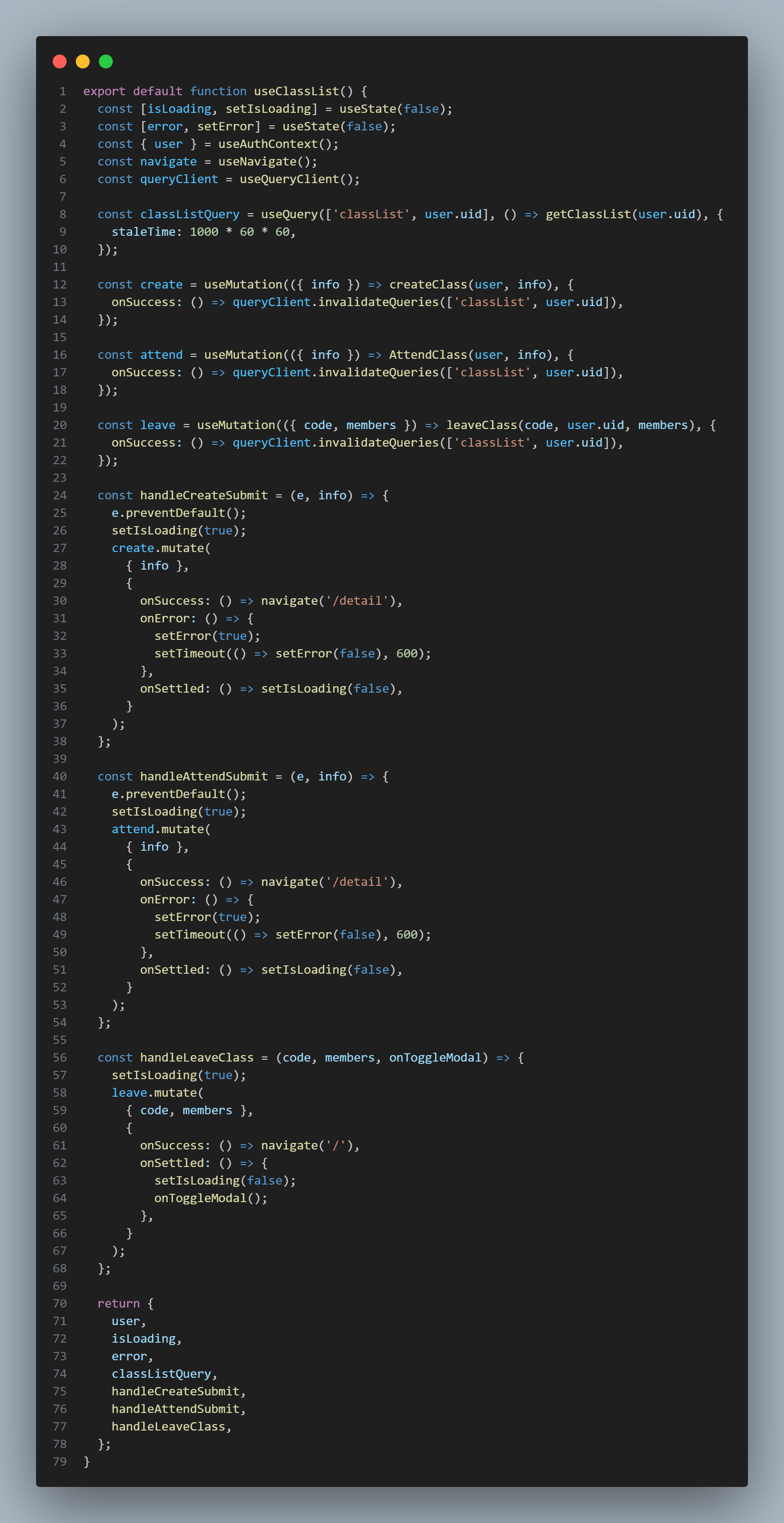
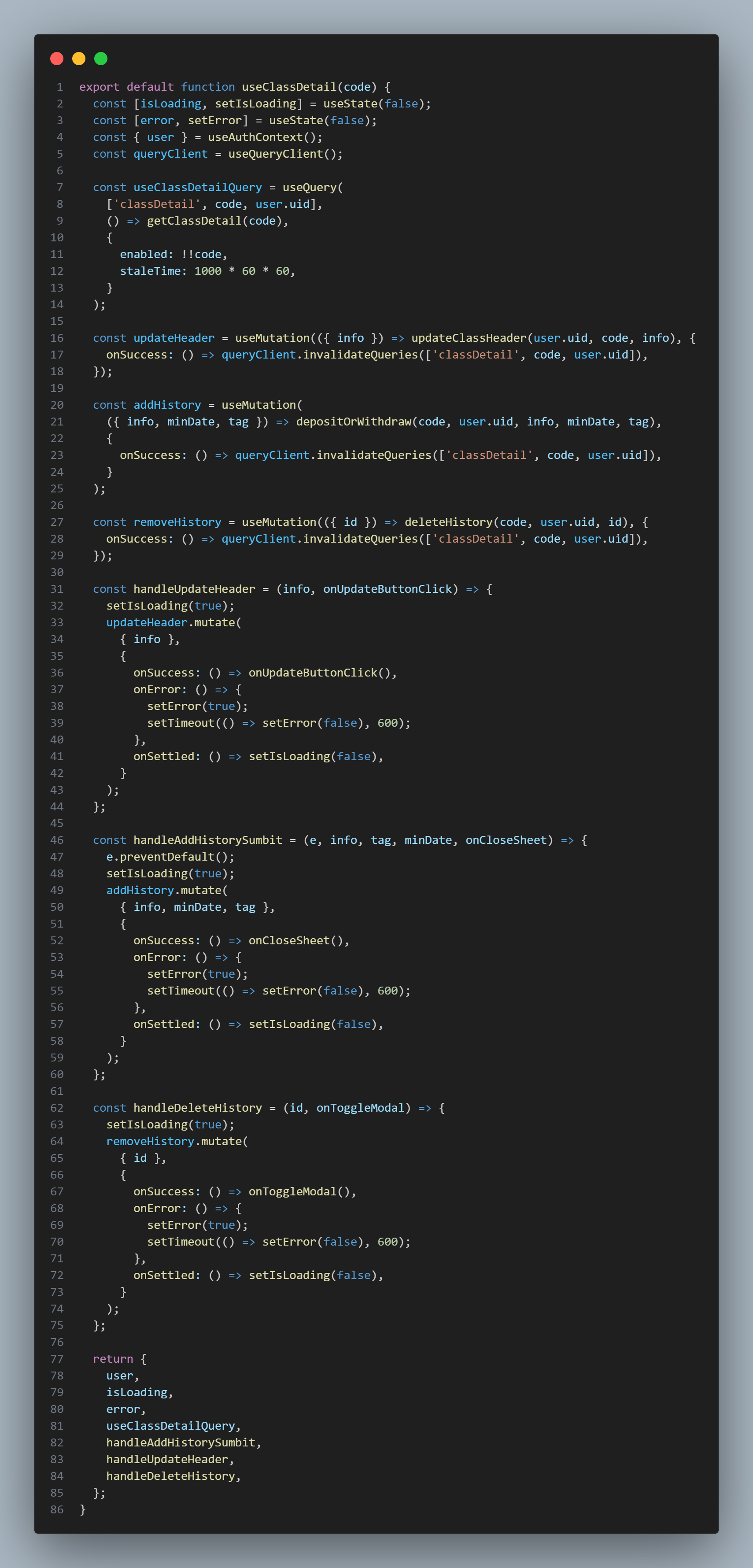
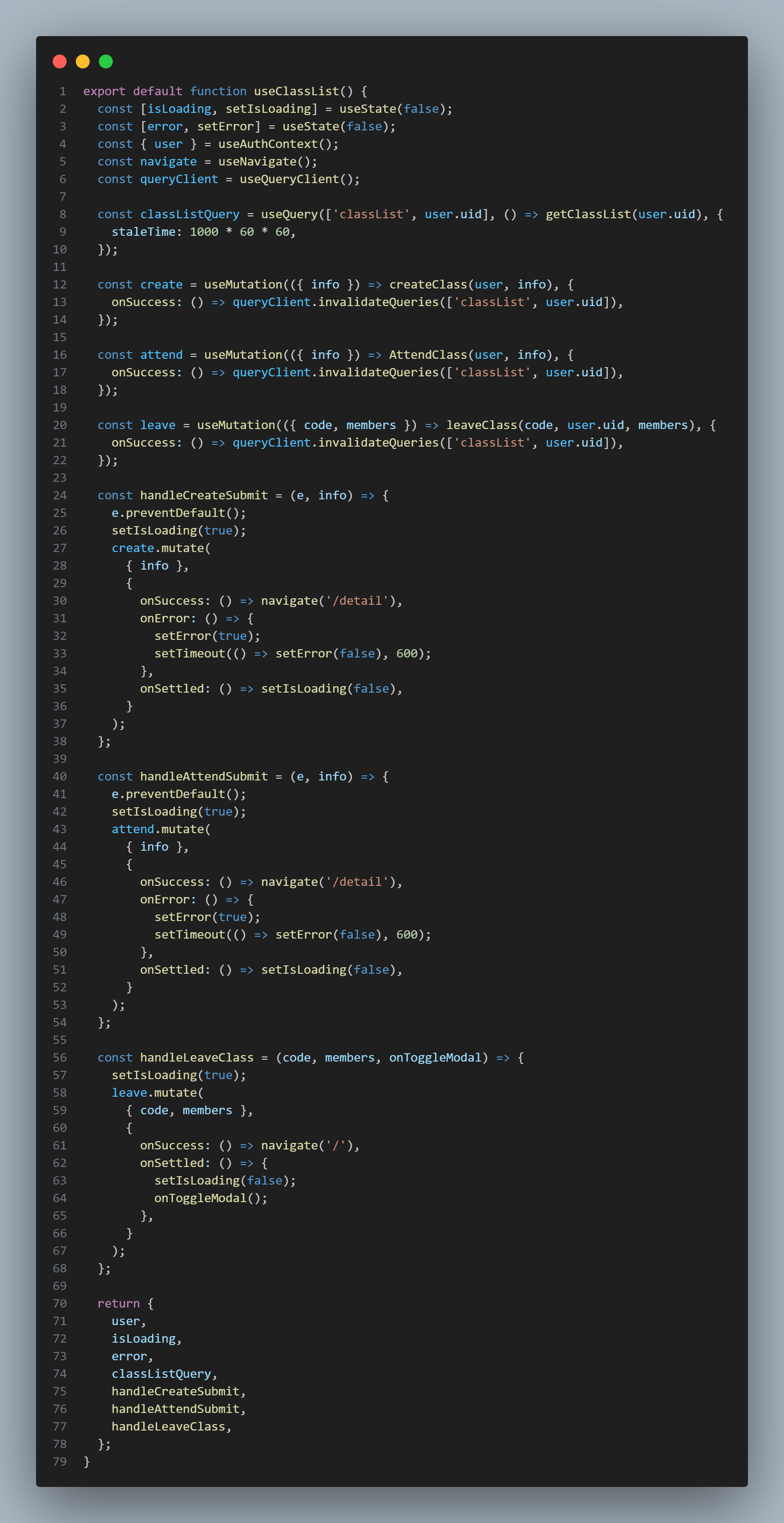
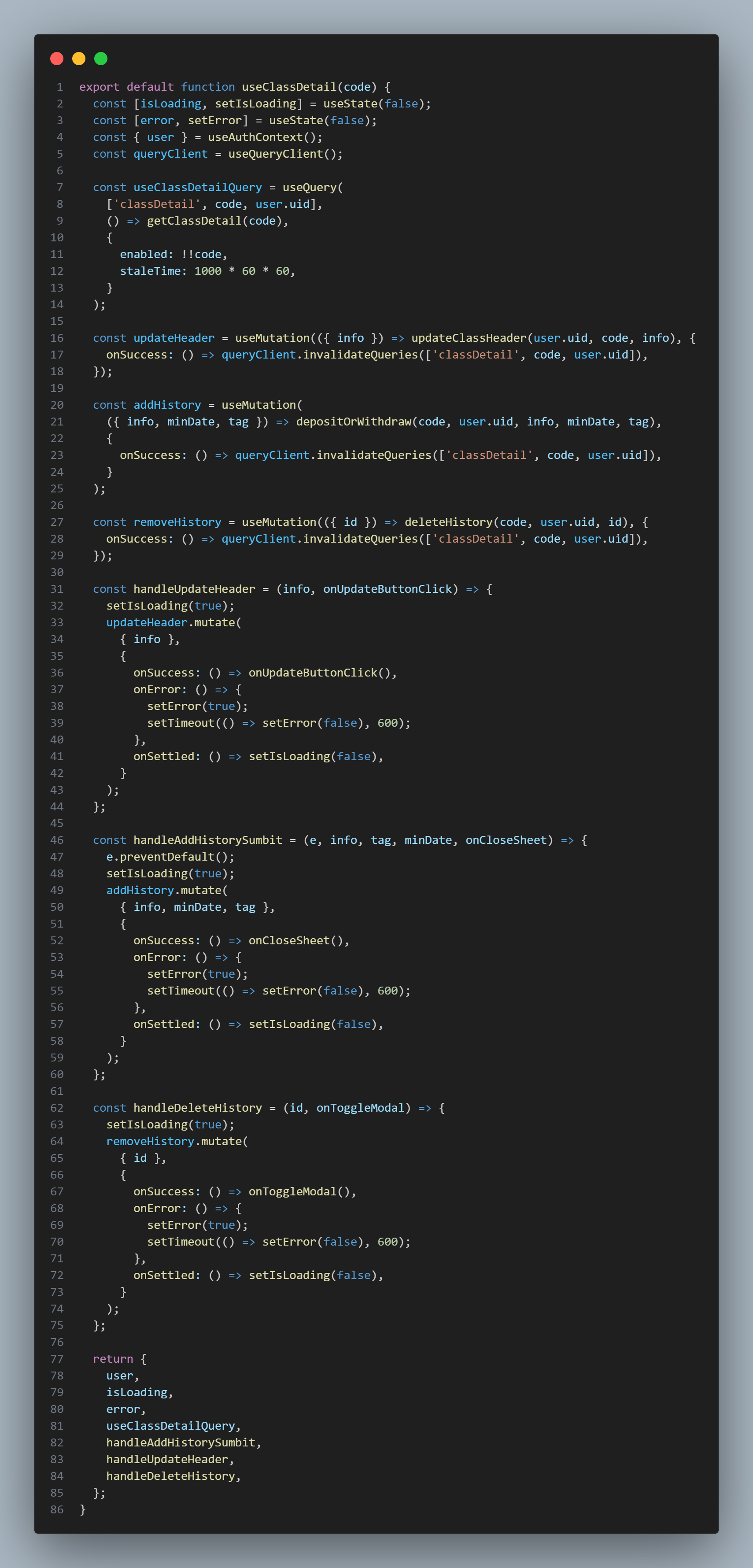
useClass를 useClassList, useClassDetail로 분리하기
더보기

useClassList

useClassDetail


useMutation의 중복 로직 제거
두 개의 hook으로 분리했는데, 이제는 중복되는 로직이 눈에 들어왔습니다.
1. 데이터 업데이트 시, button을 비활성화하는 isLoading 상태
2. 오류 상태를 나타내는 error 상태

이를 해결하기 위해 한 블로그의 글을 참고했습니다.
공통적인 부분을 수행하는 커스텀 useMutationClass Hook을 만들어서 중복 로직을 제거할 수 있었습니다.

리팩토링 결과


공통 로직은 useMutationClass에서 처리하고, 추가로 동작해야 되는 부분은 mutate를 통해 처리했습니다.
이를 통해 조금은 거대했던 useClass를 분리할 수 있었고, 중복되는 로직을 제거할 수 있었습니다!
