🛴 개선 전 애니메이션
애니메이션 동작 방식은 css top 속성을 이용하여, 멈출 숫자의 위치로 이동합니다.


css top을 이용해 요소의 위치를 변경했기 때문에, animation이 발생하는 동안 reflow가 계속 실행되는 것을 볼 수 있습니다.
reflow: 브라우저 렌더링 과정 중 Layout → Paint → Composite 과정 재실행
🔧 성능 개선하기
성능 개선을 위해 reflow 대신 repaint를, repaint 대신 composite 과정만 발생되도록 하여 렌더링 비용을 줄일 수 있습니다.



요소 위치를 조정하기 위해 top 대신 transform 속성을 이용하면, 애니메이션 동작은 같지만 reflow가 발생하지 않고 composite 과정만 발생하여 성능을 개선할 수 있습니다.
// css top 속성
// stepperEl.style.top = `-${stepperEl.offsetHeight * stopNumber}px`;
// css transform 속성 이용하기
stepperEl.style.transform = `translateY(-${stepperEl.offsetHeight * stopNumber}px)`;
transform으로 변경 후 확인해 보면 reflow가 발생하지 않는 것을 확인할 수 있습니다.

👀 성능 비교하기
| top 속성 이용 | transform 속성 이용 |
 |
 |
Rendering: 74ms → 10ms
Painting: 49ms → 8ms
| cpu 6x slowdown | |
| top 속성 이용 | transform 속성 이용 |
 |
 |
cpu 성능을 낮춘 결과를 보면 차이를 더 잘 볼 수 있습니다.
Rendering: 440ms → 10ms
Painting: 296ms → 8ms
👍 transform이 빠른 이유
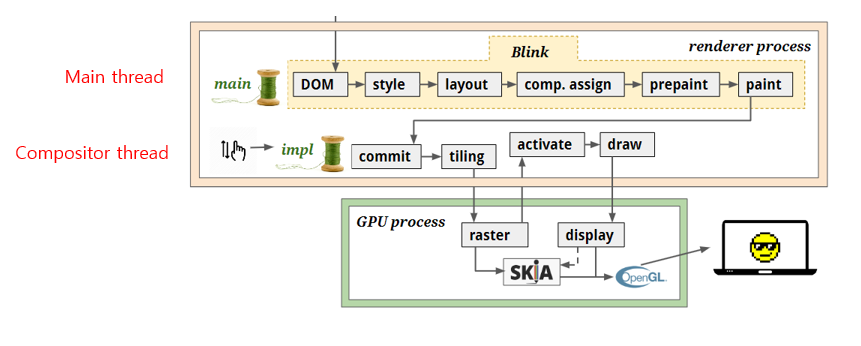
구글 크롬, 오페라, 웨일, 삼성 인터넷 등에서 사용중인 Blink 엔진은 내부적으로 css transform 속성을 가진 경우 GraphicsLayer가 생성되고, Composite 단계에서 compositor thread라는 별도의 스레드에서 레이어 합성이 일어납니다.
위 과정은 GPU를 이용하기 때문에, CPU에서 처리 되는 css top 속성보다 속도가 더 빨라집니다. 그리고 main thread와 별개로 동작하기 때문에 부드러운 애니메이션이 가능합니다.

🧷 참고
- https://web.dev/articles/rendering-performance?hl=ko
- https://www.chromium.org/developers/design-documents/compositor-thread-architecture/
- https://www.chromium.org/developers/design-documents/gpu-accelerated-compositing-in-chrome/
- https://d2.naver.com/helloworld/5237120
- https://blog.seokho.dev/ko/development/2021/03/08/ReflowRepaint.html
