HTML & CSS
CSS transform-origin 속성
presentKey
2024. 6. 16. 21:56
📌 transform-origin 속성은?
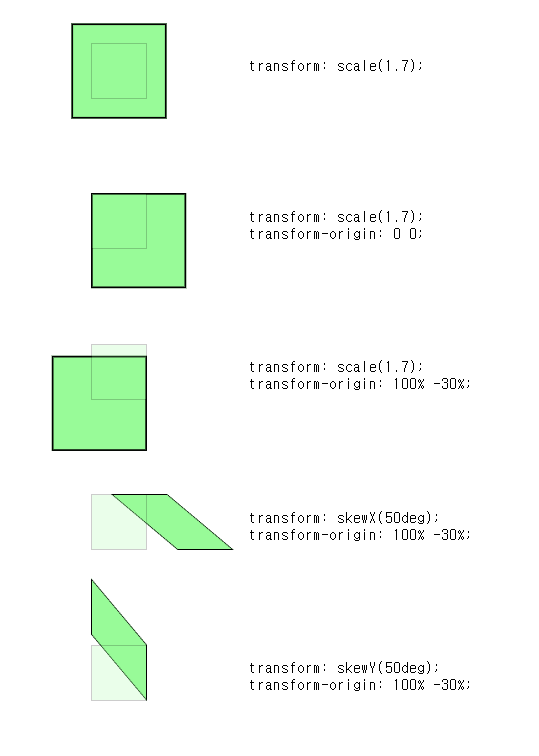
transform의 기준점을 설정하는 속성이다. 기준점을 변경하면 회전, 확대/축소 등의 변환 효과가 어디를 기준으로 발생할지 결정할 수 있다.
기본값은 요소의 중앙(50% 50%)이다.
이미지 출처
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
 |
 |
See the Pen Untitled by presentKey (@reduaaws-the-styleful) on CodePen.