react 프로젝트 세팅(prettier, stylelint, .vscode, path alias)
📌 설치 환경
pnpm + vite + react + typescript + vscode
🎨 prettier
prettier는 나 또는 팀원들이 작성한 코드를 일관된 스타일로 작성하도록 도와주는 도구이다.
vscode setting에서 개인 설정을 적용할 수 있고, 팀원들의 코드 스타일을 맞추려면 프로젝트 루트 폴더에 .prettierrc.json 파일을 생성하고 원하는 설정을 넣어주면 된다.
(프로젝트 prettierrc.json이 vscode 세팅보다 우선순위가 높다.)
{
"singleQuote": true,
"jsxSingleQuote": true,
"semi": true,
"printWidth": 80
}🧷 prettier 옵션: https://prettier.io/docs/en/options
🎨 stylelint + scss + .vscode(extensions.json, settings.json)
1. 설치 및 세팅
stylelint는 css 작성 규칙을 정해 오류를 방지하고 일관된 스타일로 작성하도록 도와주는 도구이다.
pnpm add -D stylelint stylelint-config-standard-scss
pnpm add -D stylelint-config-recess-order- stylelint-config-standard-scss: scss를 위한 stylelint 표준 구성
- stylelint-config-recess-order: css 속성을 정렬하는 구성
프로젝트 루트 폴더에 .stylelintrc.json 파일을 생성하고 규칙 등등을 설정할 수 있다.
{
"extends": [
"stylelint-config-standard-scss",
"stylelint-config-recess-order"
],
"ignoreFiles": ["src/index.scss"],
"rules": {
"at-rule-no-unknown": null,
"scss/at-rule-no-unknown": true,
"selector-class-pattern": "^([a-z][a-z0-9]*)(-[a-z0-9]+)*$",
"selector-pseudo-class-no-unknown": [
true,
{
"ignorePseudoClasses": ["global"]
}
],
"keyframes-name-pattern": "^([a-z][a-z0-9]*)(-[a-z0-9]+)*$",
"max-nesting-depth": 3,
"no-descending-specificity": null
}
}🧷 stylelint rule: https://stylelint.io/user-guide/rules
2. 실행
package.json 파일에 stylelint script를 추가합니다.
"pnpm stylelint" 명령어를 입력하여 규칙에 어긋나는 css 코드들을 확인할 수 있다. 하지만 매번 명령어를 입력해야 하는 번거로움이 있다.
"scripts": {
...,
"stylelint": "stylelint '**/*.{css,scss}' --fix"
},
3. extenstion
명령어 필요 없이 코드 작성 중에 바로 확인할 수 있도록 도와주는 "stylelint" extenstion이 있다.
(scripts - stylelint는 제거해도 괜찮습니다.)

extenstion 설치 후, vscode 설정(settings.json)에 다음 옵션을 추가한다.
{
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"stylelint.validate": ["css", "scss"],
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": "explicit"
}
}
그러면 이제 바로바로 vscode에서 문제를 확인할 수 있다. 그리고 stylelint 규칙 중 autofixed 표시가 있는 규칙은 저장 시, 자동으로 수정된다.

- 프로젝트 설정 공유
위와 같은 개발 환경 세팅을 팀원들과 공유하려면 어떻게 해야할까?
프로젝트 루트 폴더에 .vscode 폴더를 통해 관리하면 된다.

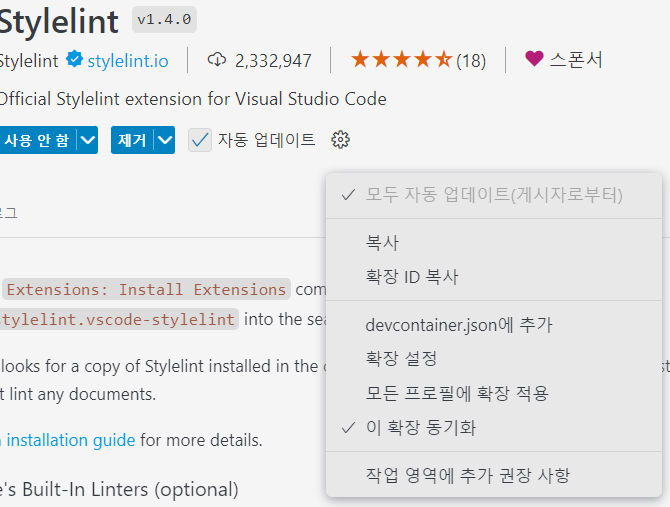
함께 사용해야 할 extension이 있는 경우 "작업 영역에 추가 권장 사항"을 클릭하면 extensions.json 파일에 추가된다. 이러면 해당 extension이 없는 팀원은 vscode 알림으로 설치 권고를 받게된다.

vscode setting은 settings.json 파일을 생성하여 필요한 옵션들을 넣어주면 프로젝트 팀원 간 설정이 공유된다.
🎨 path alias 설정
path alias는 경로에 별칭을 붙이는 것으로, "../../../compoents/Box" 와 같은 경로를 "@components/Box" 표현으로 변경할 수 있다.
vite.config.ts 파일을 열어 다음 속성을 설정합니다.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import { resolve } from 'path';
// https://vitejs.dev/config/
export default defineConfig({
...,
resolve: {
alias: [{ find: '@', replacement: resolve(__dirname, 'src') }],
},
});
"path"를 사용하기 위해서 @types/node가 필요하다.
pnpm add -D @types/node
추가로 tsconfig.json도 설정해줘야 하는데, 현재 vite으로 react 설치 시 tsconfig.app.json, tsconfig.json, tsconfig.node.json 세 개의 파일이 존재한다. 그 중 tsconfig.app.json에 설정해주면 된다.
{
"compilerOptions": {
...,
"paths": {
"@/*": ["./src/*"]
}
},
...,
}